你真的了解 React Naive 移动开发吗?
来源:原创 时间:2017-12-07 浏览:6964 次ReactNative 是一个基于 React.JS 库的开源框架,用于快速开发 iOS 和 Android 甚至 WindowsPhone 平台的 APP,大部分代码可以采用 JavaScript 编写,进而达到跨平台的目的。
而在需要高性能或者一些特定平台功能的时候,又可以采用原生代码编写, 这样既能最大限度提高代码复用,又能保证 APP 运行效率。
一.你的 APP 被下架了吗
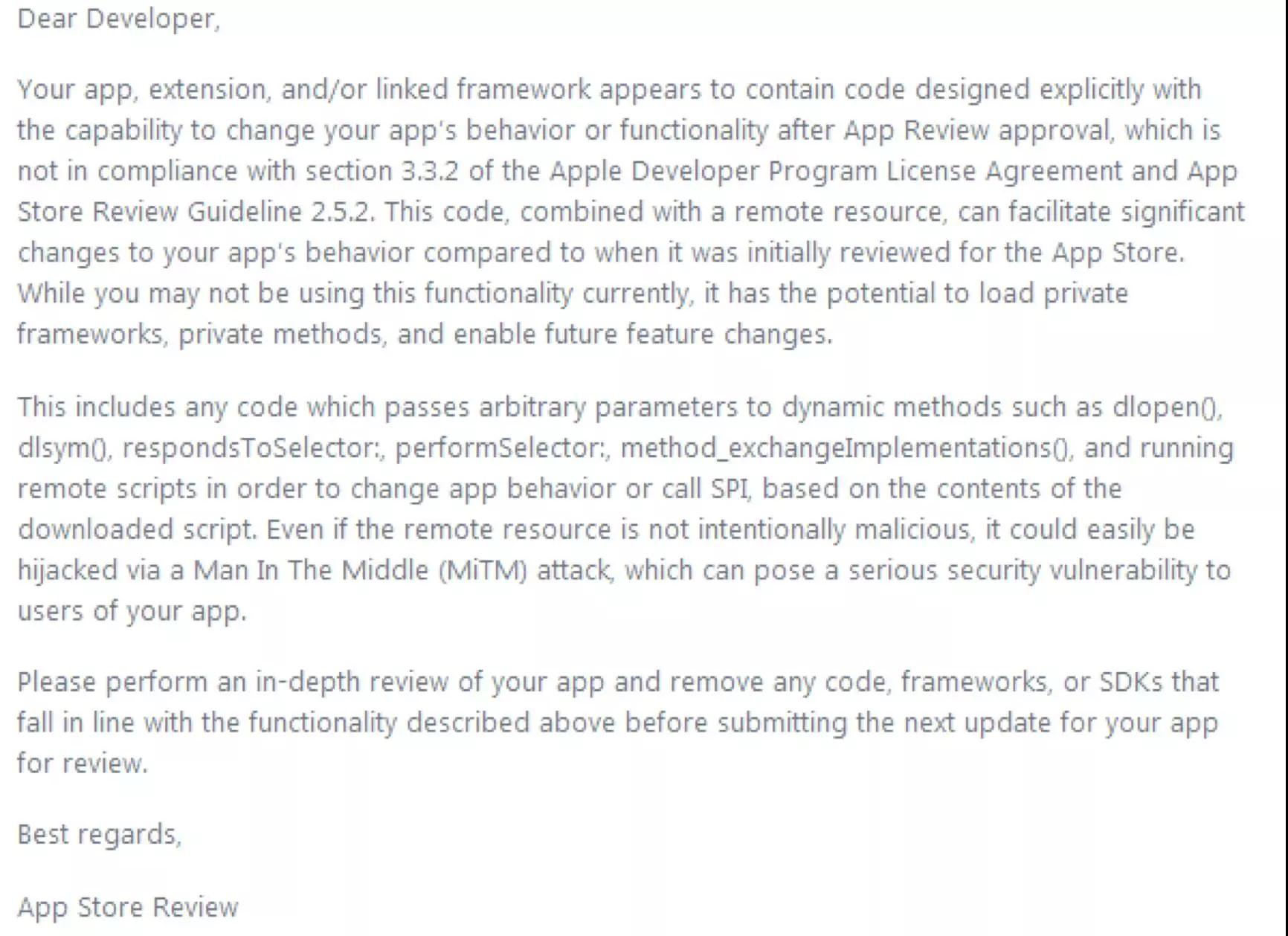
今年3月份,很多 iOS 开发者收到了苹果的警告邮件,说他们的 APP 里使用了「热更新」技术,需要在下一个版本里面去掉,否则会面临被下架 APPStore 的风险。
然后 6 月份的时候,苹果动了真格,在中国区下架了将近 3 万款 APP。一时间各大社区都炸了锅,包括 JSPatch、React Native、Weex、Cocos2d-x、白鹭引擎等都在讨论自己是不是中枪了。
结果发现,真正受影响的是 JSPatch、RolloutIO,而 React Native 等并没有受到影响。
而有部分开发者的 React Native APP 被下架最后发现也是因为用了某些第三方库,而这些库用到了 JSPatch。为什么都是热更新,差别这么大呢?
简单来说就是 JSPatch 对所有 Objective-C 的 API 进行了映射,允许开发者在 JavaScript 端调用任意原生代码,这就很危险啦。
万一热更新服务器被黑客攻击,或者更新的时候受到中间人攻击,那基本上黑客就可以使用任意的系统接口了。
同样这样也绕过了苹果的审核,完全可以在发布之后把 APP 通过热更新换成另外一个 APP。
另外,我们去年用 React Native 开发的一款 App 一直以来也没有受到影响,现在还在 APPStore 里面。
当然如果大家还是有所担心的话,可以不用 React Native 去做热更新。除了热更新,React Native 还有很多值得学习使用的地方,能大大提高开发效率。
二.React Native 优势
ReactNative 开源以来受到了极大的关注,目前 GitHub 上有 56000+ stars,背后有 Facebook 这样的大公司支持,也做出了有大量用户的产品,国内也有很多公司在用。
开发效率高于原生应用,运行效率高于 H5 混合式开发,综合素质很强。
阿里也开源了一款类似的框架 Weex。 但是 Weex 开源时间短,用的人还比较少,整体上没有 React Native 成熟。
1. 跨平台开发
「Learn Once,Write Anywhere」,核心的业务逻辑写一套代码,可以同时运行在多个平台上。
2. 热更新
通过下发JS代码,支持应用内热更新,包括修复一些 bug 或者新增一些功能特性。
3. 体验好
React Native 底层是基于原生平台开发的,所以其性能和体验与原生应用没有很大差别。
4. 简单易学
ReactNative 开发是基于 JavaScript 开发的,上手比较快。Facebook 为了进一步提高代码的可读性和开发效率发明了JSX,可以在 JavaScript 代码中直接书写 HTML 标签以及类似的方式书写自定义的组件。
React Native 的样式也是参考 Web 领域的 CSS 设计的, 对Web前端人员来说很容易上手。
5. 开发体验很好
JS作为脚本语言不需要编译, 再配合 Hot Reloading 动态更新技术, 写代码基本可以达到「随时写随时运行」的效果, 相比原生代码漫长的编译时间, 大大提高了开发效率。
三.如何开发一个APP
前面说了那么多,现在看看如何开发一个简单的APP。
(1)安装 Node.js,安装好后,建议安装 nrm,然后选择访问速度最快的 npm registry,这样能为后面安装第三方 npm 包节省大量时间。
(2)开发 Native 应用,需要配置比较多的环境。比如开发 iOS,需要有 Mac 电脑,然后安装 XCode; 如果是开发 Android,需要安装 JDK、Android Studio 等,整个配置非常费时。
好在今年3月份,Facebook 开发了 Create React Native App,这个工具是仿照 Create React App 设计的,大大简化了初始开发流程,只需要如下代码:
npm install-g create-react-native-app
create-react-native-appHelloReactNative
cdHelloReactNative
npm start
(3)这个工具会在你的电脑上启动一个 server,并且打印出一个二维码。
只需要在手机上装 Expo APP(iOS 和Android 都可以),让手机和电脑在同一个 WiFi 下,然后打开 Expo APP。
扫描二维码,即可在手机上看到第一个 React Native APP。 然后修改 App.js 文件,保存后手机上就能立马看到效果!多亏了热更新!
const App =() => {
return
Hello ReactNative!
}
const styles= StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
exportdefault App;
摇一摇手机,会出现菜单:
这是最简单的 React Native 的「Hello World」, 若想要了解更多。
比如如何写样式和布局、处理用户输入和点击事件、发送网络请求、编写原生代码、测试、性能优化、打包发布和热更新等。
